HTML5ステレオビューワーの使い方

| ボタン操作 |
| Prev |
|
ひとつ前の画像に戻る |
| Next |
|
次の画像に進む |
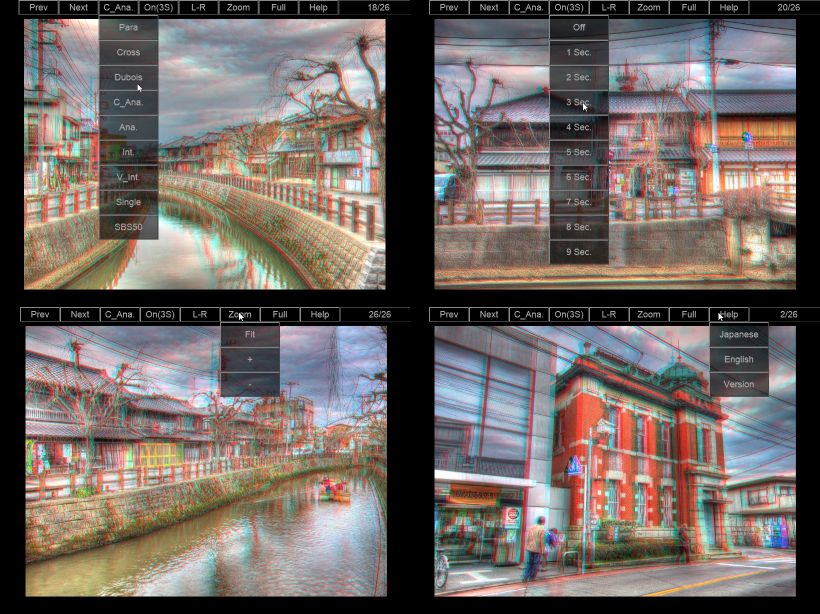
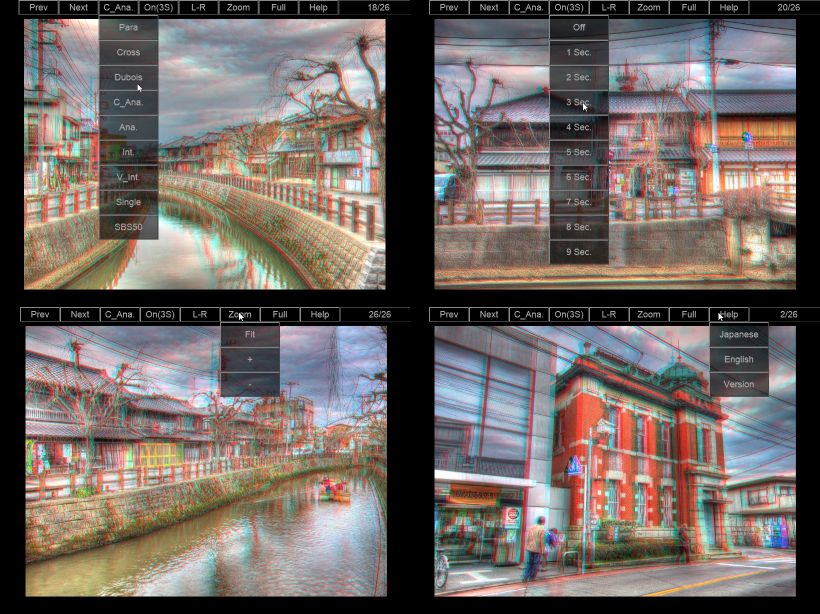
| Stereo |
|
ステレオ表示形式選択ドロップダウンメニューの表示 |
| |
Para |
平行法 |
| |
Cross |
交差法 |
| |
Dubois |
Duboisアナグリフ(原画に赤や青があっても見やすい) |
| |
C_Ana. |
カラーアナグリフ |
| |
Ana. |
モノクロアナグリフ |
| |
Int. |
横インターレース |
| |
V_Int. |
縦インターレース |
| |
Single |
片側画像(2D)表示 |
| |
SBS50 |
横50%圧縮のサイドバイサイド表示 |
|
Mirror |
ミラー方式(W/Nキーもしくは、上下矢印キーで画像間隔可変できます) |
| Slide |
|
スライドショー用ドロップダウンメニューの表示 |
| |
Off |
スライドショー停止 |
| |
1 Sec. |
1秒間隔でスライドショー実行 |
| |
2 Sec. |
2秒間隔でスライドショー実行 |
| |
3 Sec. |
3秒間隔でスライドショー実行 |
| |
4 Sec. |
4秒間隔でスライドショー実行 |
| |
5 Sec. |
5秒間隔でスライドショー実行 |
| |
6 Sec. |
6秒間隔でスライドショー実行 |
| |
7 Sec. |
7秒間隔でスライドショー実行 |
| |
8 Sec. |
8秒間隔でスライドショー実行 |
| |
9 Sec. |
9秒間隔でスライドショー実行 |
| L-R |
|
左右画像の入替 |
| Zoom |
|
ズーム用ドロップダウンメニューの表示 |
| |
Fit |
画面サイズに合わせて表示 |
| |
+ |
ズームイン |
| |
- |
ズームアウト |
| Full |
|
フルスクリーン表示(サポートしているブラウザのみ) |
| Help |
|
ヘルプ用ドロップダウンメニューの表示 |
| |
Japanese |
日本語ヘルプ |
| |
English |
英語ヘルプ |
| 状態表示 |
| ショートカットキー(PC) |
| Enterキー |
フルスクリーン表示ON/OFF(サポートしているブラウザのみ) |
スペースキー
右矢印キー |
次の画像に進む |
| 左矢印キー |
ひとつ前の画像に戻る |
| Aキー |
スライドショーON/OFF |
| 1〜9キー |
スライドショー間隔(秒) |
| マウス操作(PC) |
| ホイール回転 |
画像のズームイン/アウト |
| ドラッグ(左方向) |
次の画像に進む |
| ドラッグ(右方向) |
ひとつ前の画像に戻る |
| タップ操作(iPad/iPhone/Android等) |
| フリック(左方向) |
次の画像に進む |
| フリック(右方向) |
ひとつ前の画像に戻る |
使用のヒント
・PCでは、ボタンの上にカーソルを乗せると、ドロップダウンメニューが表示され、カーソルをボタンからはずすと、ドロップダウンメニューが格納されます。
スマホやタブレットの場合は、ボタンをタップするとドロップダウンメニューが表示され、画像の上をタップすると、ドロップダウンメニューが格納されます。
・スマホやタブレットで、ブラウザ標準のスクロールやピンチズームを使いたい場合は、二本指で操作して下さい。1本指で操作すると、画像送り/戻しと認識されてしまいます。