StereoPhotoViewer Applet for Developers
StereoPhotoViewer Applet may be used on any website that does not charge for any product or service.
It may not be used on commercial websites. Please report any instances of this.
© Masuji SUTO 2004
'StereoPhotoViewer Applet' (SPVA) may be used with a local filing system (hard disk) or on a Server.
By far the easiest way to create the required HTML code, is to use StereoPhoto Maker's 'Make HTML File from image list' feature.
This is only possible under Windows.
The user selects the required image files, a vertical column or multirow page-format, thumbnail size, applet window size, background color or pattern,
initial stereo-viewing method and whether the menu bar is to be displayed or hidden.
SPVA then creates all the required files in a single folder and the user simply uploads the folder contents directly to the Server.
Clicking the homepage URL in a browser, will then execute the 'index.htm' file and display thumbnail images
together with an empty slideshow frame (if the 'embedded' option was chosen).
After clicking on a selected thumbnail image, the slide-show applet is started and images are displayed in the frame or in a new popup window.
You should tell your users to disable any popup blockers (even with the embedded versions) because the Help file pops-up in a new window.
Those unable to use 'StereoPhoto Maker' (SPM) should read this document and also visit the following links to study the source-code of the pages:-
Because of the various bugs and problems with different versions of Java (and with different Operating Systems)
it is very highly recommended that you download the latest JAVA2 runtime for the best performance.
Ensure that you completely remove any previous version before installing the new one.
If you wish to view with page-flipping and shutter-glasses, you will also need to install the OpenGL version of Java3D.
This cannot co-exist with the Direct3D version and should be installed after the Java runtime.
Website servers and FTP upload programs may convert uppercase characters to lower-case,
so all image names should be lower-case.
If they are not, StereoPhotoViewer applet (SPVA) may not find them and the slideshow display will be blank.
(SPM gives the user the option of automatically converting image-names to lower-case).
To meet Java-applet security requirements, all images and other support files should be in the same directory path, or subdirectory, as SPVA's class file(s).
Some versions of Java object to spaces in the filepath name so that is best avoided.
It is not necessary to use large images. You should ensure that SPVA works correctly with the client's default Java applet heap-size.
This is about 60-90 MB and should allow images up to 1280x960 pixels to be displayed.
Page-flipping works well with graphics cards that support quad-buffered OpenGl (normally expensive 'professional' cards).
Alternatively, RivaTuner may be used to patch an NVidia GeForce to a 'Quadro' making OpenGL stereo and other 'professional' features available.
The SPM documentation gives details for converting an nVidia GeForce4 Ti4200 to a Quadro4 700XGL using this method as well as more general information.
Base HTML Code
Typical code automatically-generated by SPM is as follows :-
<HTML>
<HEAD>
<META http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<META http-equiv="Content-Style-Type" content="text/css">
<META NAME="Author" Content="Masuji SUTO">
<META NAME="description" Content="Displays images with StereoPhotoViewer Applet">
<META NAME="keywords" Content="stereo,stereoscope,stereoscopic,stereophotoviewer,photo,viewer,applet,spva,anaglyph,page flipping,page-flipping,java,java3d,opengl,quad buffered,quad-buffered,interlaced,shutter glasses">
<TITLE>
StereoPhotoViewer Applet(Window)</TITLE>
</HEAD>
The above may be retained or modified so that search engines may find your page and the SPVA reference.
<BODY background="wall.gif">
<STYLE>{ Various styles defined here}</STYLE>
<CENTER><DIV class = 'title'>StereoPhotoViewer Applet</DIV><P>
<DIV class = 'instructions'>Click on an image to start ! Then press [H] key to display Help information.</DIV>
</CENTER><BR><BR><BR>
<TABLE BORDER="0" CELLSPACING="0" CELLPADDING="0">
<TBODY>
<TR>
<TD rowspan="8" valign="top">
<APPLET codebase="./" code="fej3dmain.class" archive="fej3dmain.jar" width="240" height="1440" alt="A Java2 compatible browser is required !">
<PARAM NAME="fwidth" VALUE="800">
{list of other applet parameters}
</APPLET>
We are mainly concerned with filling-in the above list of applet parameters.
See 'StereoPhotoViewer Applet Parameters' for further details and examples.
</TD><TD><IMG src="siro.gif" width="10" height="180" border="0"></TD><TDvalign="top"><H2>Image No1</H2><H3>Image Text</H3></TD></TR>
{the above are titles and text for each image in a column, repeated for each image}
</TBODY></TABLE><CENTER><P>
<A href="http://hp.vector.co.jp/authors/VA004161/jump/eng.htm"><img src="download.png"></A>....

This displays the SPVA active-button, that links to the author's homepage.
As a courtesy, this would normally be included somewhere on your page together with any additional comments you may have.
</CENTER>
</BODY>
</HTML>
StereoPhotoViewer Applet Options
SPVA may have a display-frame embedded in the page or a new window may popup in response to various actions.
The popup mode can be initiated by clicking on a simple, default-button (with text "Start"),on a simple button with user-defined text,
on a thumbnail button, on a vertical column of thumbnails or on multirow thumbnails.
The row are column thumbnails are single images that are composites of the individual images.
The embedded option permanently shows a display frame but you may show or hide the menu-bar and display a single image or multiple images as defined in a simple text file.
The text file also includes a description for each image together with other information.
This is what you get when no applet parameters are defined, a default button that pops-up the applet window.
The images are assumed listed in file 'filelste.txt'
A button with your own custom-text.
In the associated text-file of image names, first entry is "button,Your Custom Text !"
A very minimal thumbnail image. You may of course use a slideshow image.
Applet parameter 'thumbnail' defines the image <PARAM NAME="thumbnail" VALUE="custom_start.gif">
Applet parameter 'imgfile' defines slideshow starting-image <PARAM NAME="imgfile" VALUE="firstimage.jpg">
Multiple thumbnails may be included on the page, the slideshow starting in each case with the image defined by applet parameter 'imgfile'.
A different slideshow may be associated with each thumbnail.
The above is a single image composited from the individual slideshow images.
We need to define its name in parameter 'thumbnail' <PARAM NAME="thumbnail" VALUE="multi_row.jpg">
Then we define number of images in a row <PARAM NAME="thumbx" VALUE="3">
and the number of images in a column <PARAM NAME="thumby" VALUE="2">
This is same as the above, except we define <PARAM NAME="thumbx" VALUE="1">
The version generated by SPM, includes default image titles and text in a ready-made <TABLE> structure.
It is intended (in the SPM-generated version) that the brief default text will be replaced by copious, descriptive text.
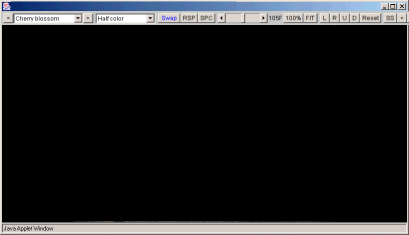
This is the embedded version of the applet with the menu-bar displayed.
This is the embedded version of the applet with the menu-bar hidden.
Pressing 'H' will display the Help file, 'A' will start the slideshow.