3DSteroid 視差画像表示
3DSteroidに視差画像表示機能を追加しました。視差の少しづつ異なる画像を切り替え表示することで、疑似的に3D感を生み出します。自動的に画像を切り替える「視差アニメーション」と、端末の傾きに合わせて切り替える「視差同期」を用意しましたので、お好きな方式でお楽しみ下さい。視差画像の入力としては、往復タイプのGIFアニメーションファイルもしくは、視差画像を横に並べたJPEGファイルをご使用下さい。
視差画像サンプルYoutube
入力画像タイプ
| 1.アニメーションGIF 画像の切り替え時間は、アニメーションGIFの指定に従いますが、画像を上下方向になぞる事により、可変させることができます。 また、左右方向になぞるとフォーカスポイントを変える事もできます。いずれも、新しい画像に切り替えるとリセットされます。  |
| 2.JPEGファイル ファイル名でコマ数とサイクル時間を指定します。例えば4コマで360mSの場合 [4_360]sample.jpg サイクル時間は、往復時間の半分で指定します。例えば往復1秒にしたい場合は、サイクル時間は、500mSと指定します。  |
使い方
| 1. 3DSteroidにアニメーションGIFもしくは、視差画像を横に並べたJPEGファイルを読み込みます。 通常のステレオモードの場合は、先頭の2コマを左右画像として表示します。  |
2. メニューボタンをスクロールし、「視差アニメ」もしくは、「視差同期」ボタンを押します。 |
| 3. 「視差アニメ」は、自動で視差画像を切り替えます。 「視差アニメーション」は、端末の傾きに合わせて切り替えます。 画像を上下方向になぞる事により、可変させることができます。 また、左右方向になぞるとフォーカスポイントを変える事もできます。 いずれも、新しい画像に切り替えるとリセットされます。 |
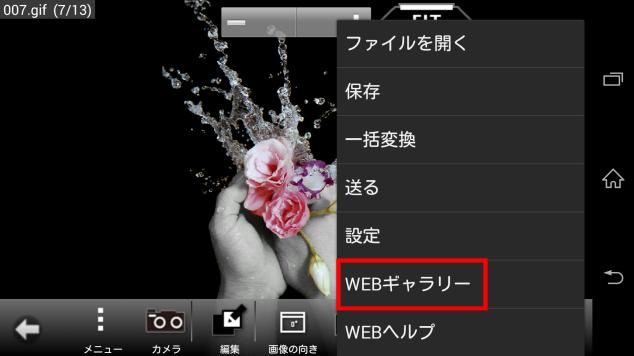
| 4. 視差画像をお持ちでない方は、WEBギャラリーのサンプル画像でお楽しみ下さい。 「メニュー」→「WEBギャラリー」を選択します。  |
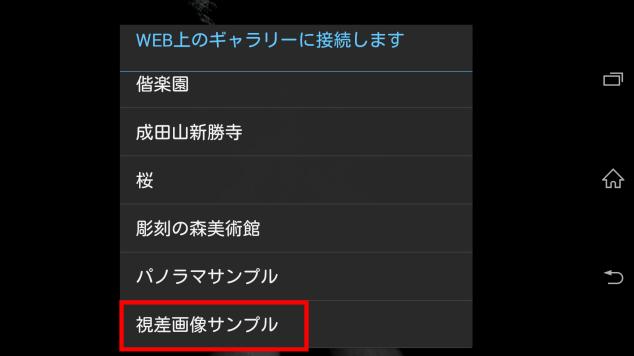
5. 下方向にスクロールし、一番下の「視差画像サンプル」を選択 |
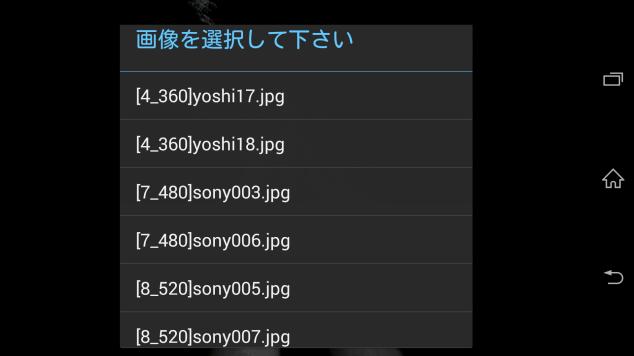
6. 適当な画像を選択し、視差画像を表示します。 |